Archer’s Path
Created by Team Angry Llamas for a Sheridan Game Design team assignment

Created by Team Angry Llamas for a Sheridan Game Design team assignment
Made by team Angry Llamas!
Arnau Llobera Donoso (3D Modeler)
Josh Schwarm (Art Designer)
Justin San Juan (Programmer)
Katie Lei (2D Artist)
Quinn Goffin (Sound Designer)
Role: Programmer
Timeline: 3 months



Like with every project I work on I strive to push my limits as a designer and a programmer. To accomplish this goal I would make use of resources such as faculty, peers and the internet to improve my work flow and quality.
Archer’s Path at the time was a new experience for me as I got to work with a team for an extended period of time (3 months)! It pushed the importance of communication as well as challenged our team to meat milestones.
When making many of the mechanics like the inventory, pickup-able/interact-able items and enemies I made sure to create base classes for any behaviour I felt would be reused as well as a way to keep game objects easily categorized and referable.
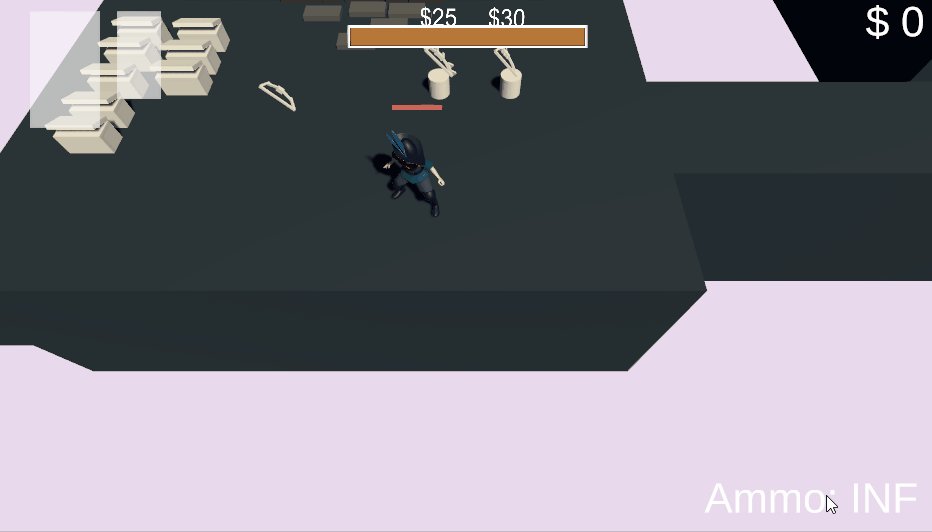
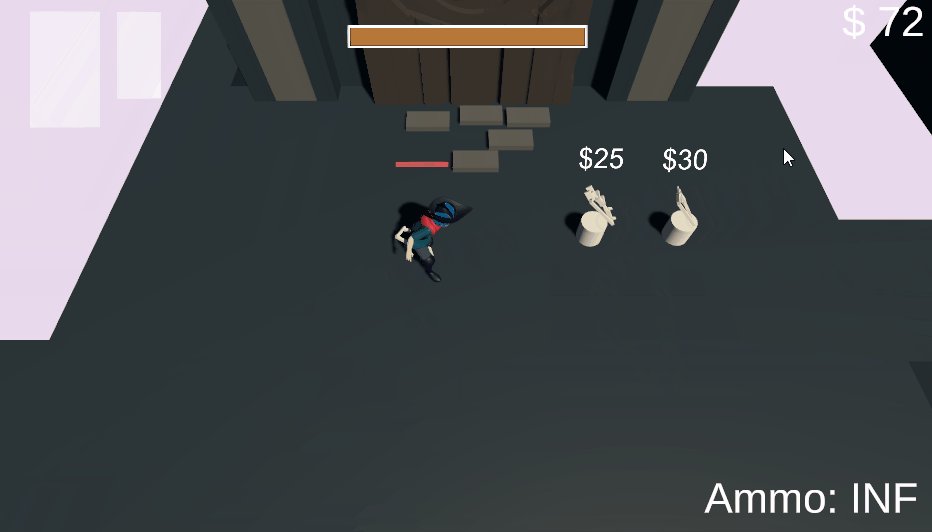
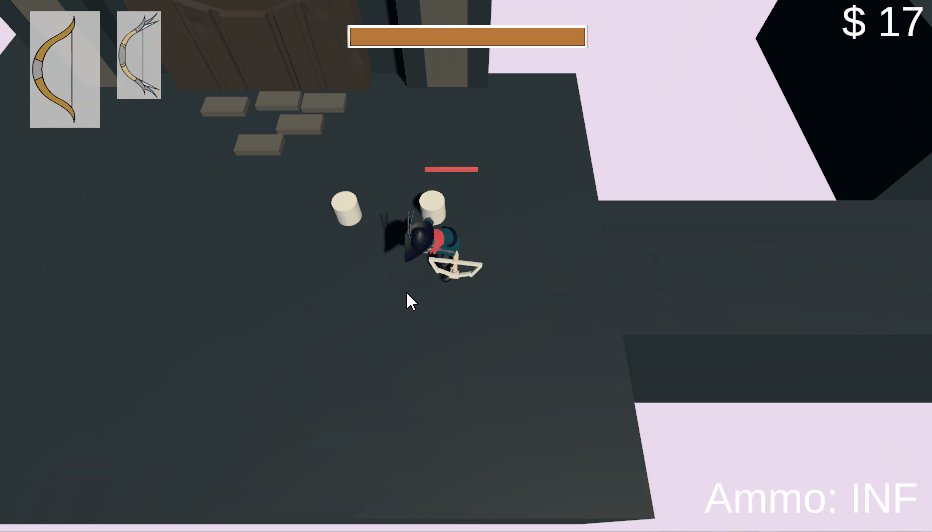
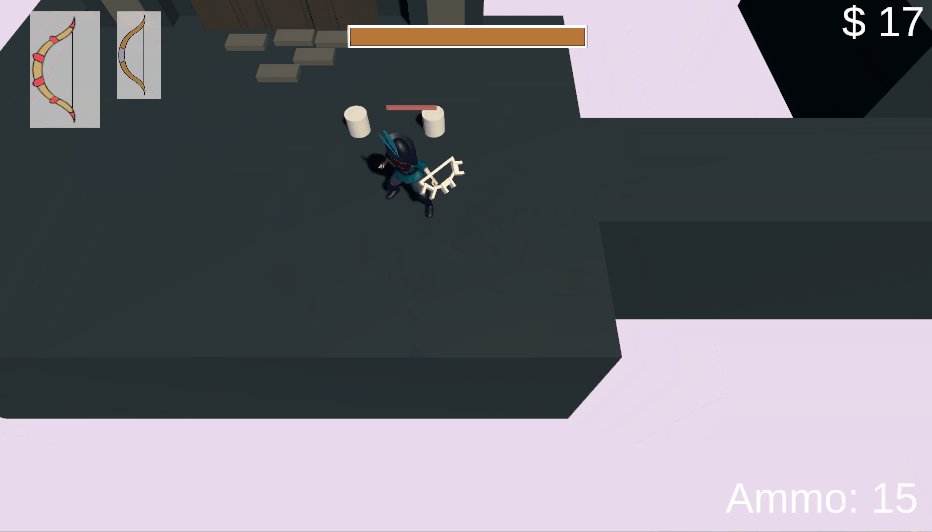
An example where I made use of inheritance’s ability to have different functionality while being easily categorize-able were my items and weapons in Archer’s Path. All items that the player could interact with were based off of an item base class which I would branch off of further depending on needed functionality such as interact-able, weapon/inventory functionality, equip-ability and so on.

Another example of Inheritance were characters. Since each character would have health, SFX, deaths, and collision I made sure to include each of these systems into the character base class while having other scripts add functionality upon this.
It turned out really helpful when I made a loot drop script which would subscribe to a characters death event as well as adding any new functionality without having to alter the base script.
I made my scripts as modular as possible making sure that scripts were closed and can run independently from other scripts.
This made me able to not worry about creating duplicate functionality, having overly complex scripts as well as helped me avoid having unintended errors due to missing references as the modular scripts were closed.
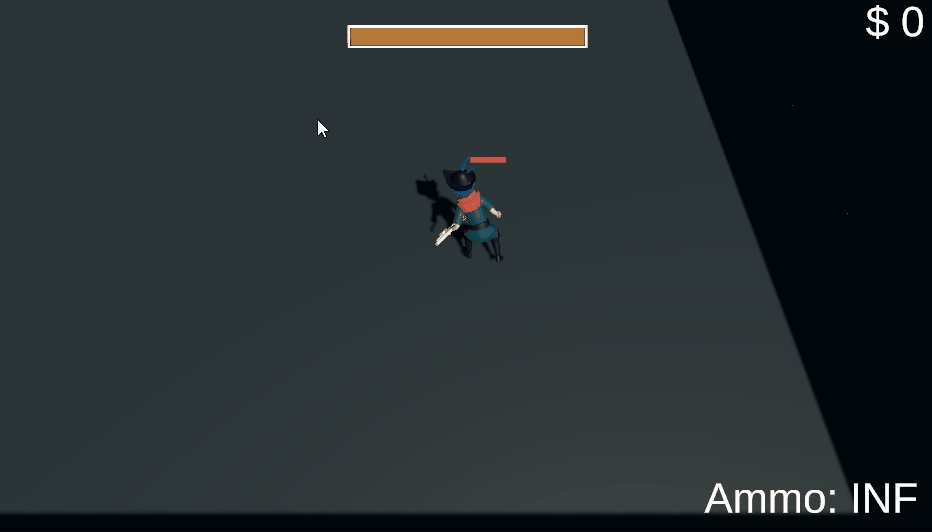
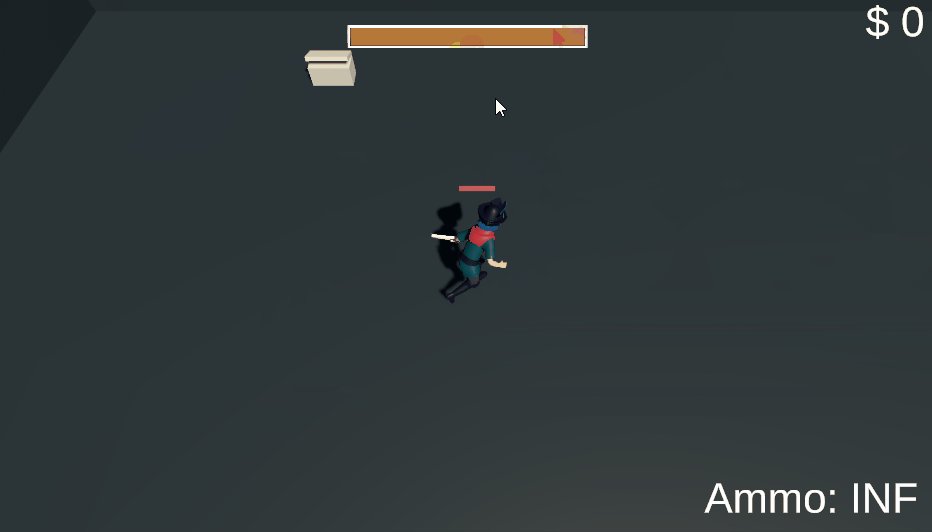
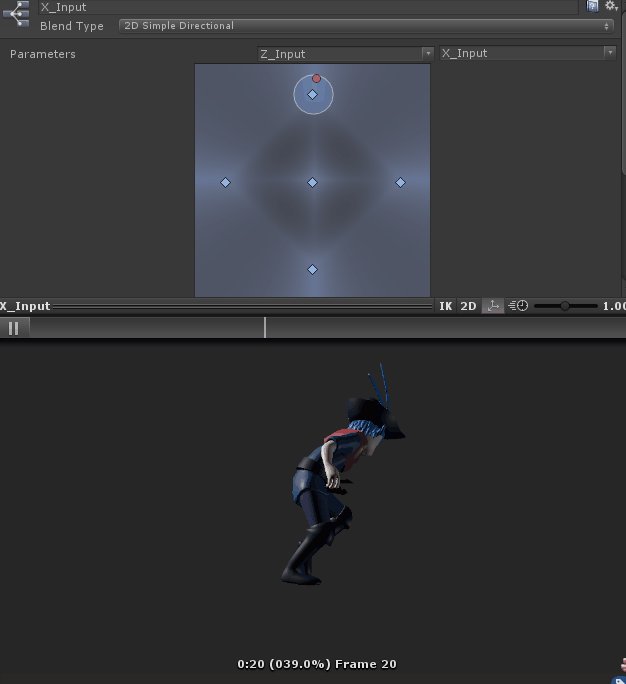
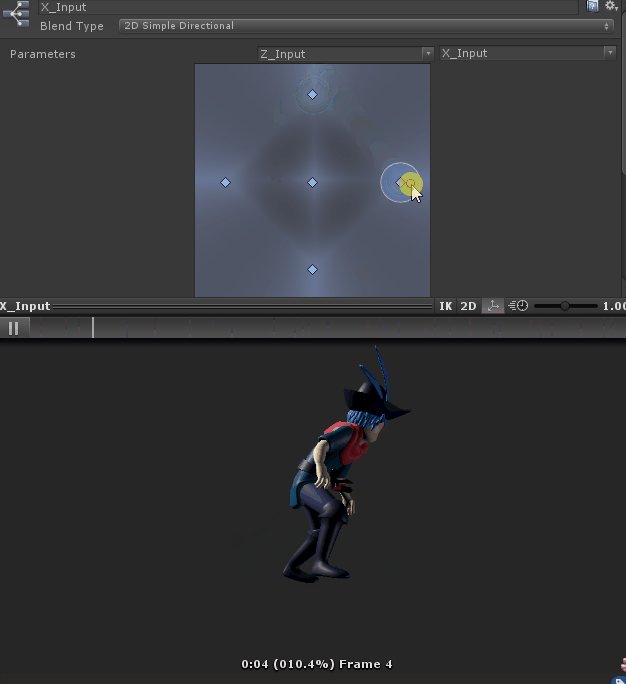
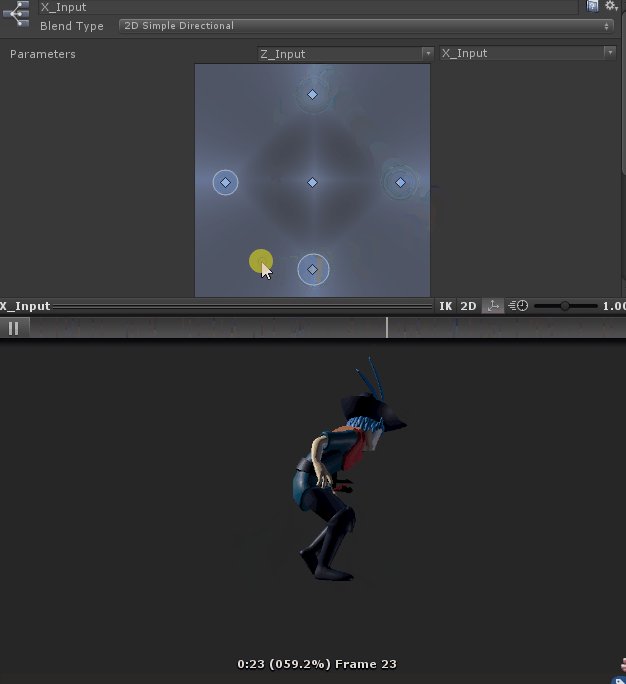
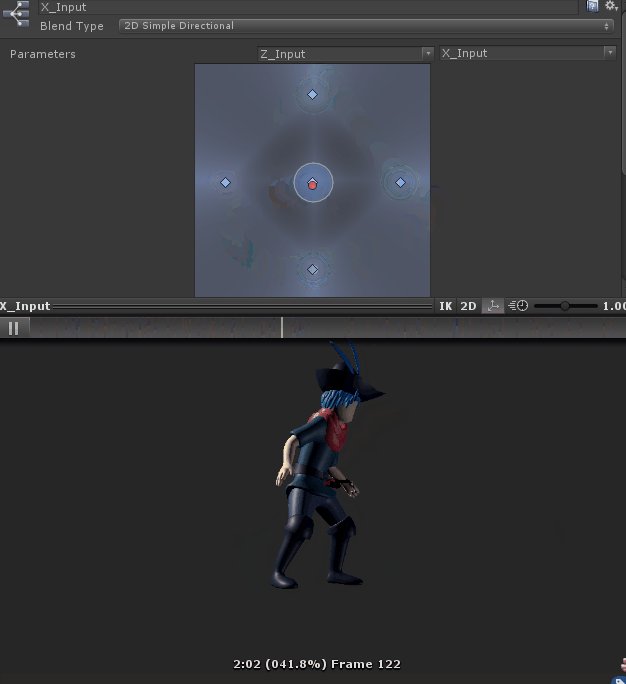
Had my first experience implementing animations for a twins tick 3D game I made use of player input and would use the players transform to turn world movement input into local world vectors which I would then feed into a 2D animation blend tree.
This allowed for the character to always walk in a certain direction regardless of which way he’s facing.


We planned for our boss to have an intro as well as three different phases for our finished product.
Intro:
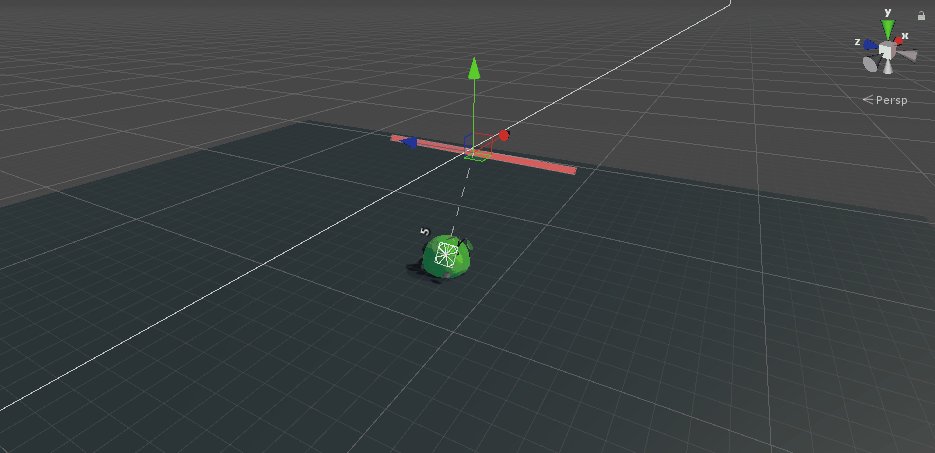
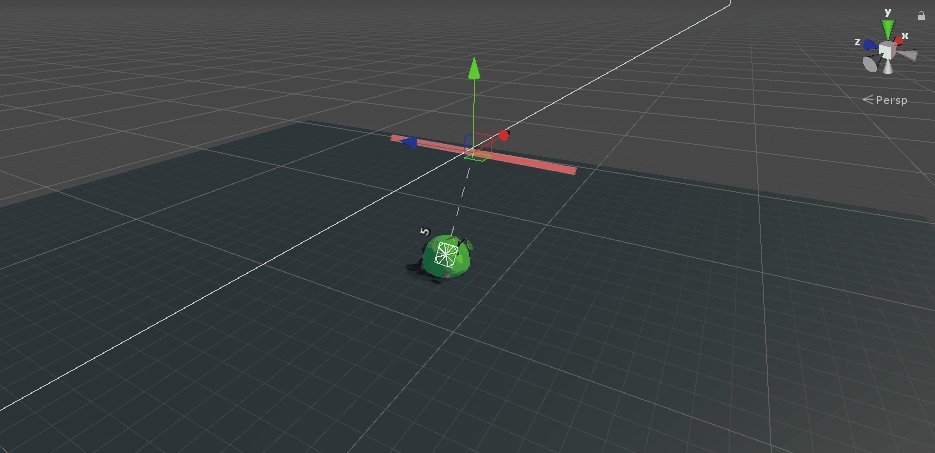
For the intro I wanted to introduce the bosses ability to split up into multiple slime’s early on so when the boss reaches phase two players would be able to connect the intro animation to the functionality of the boss.
Created an intro animation sequence for the boss


Phase One:
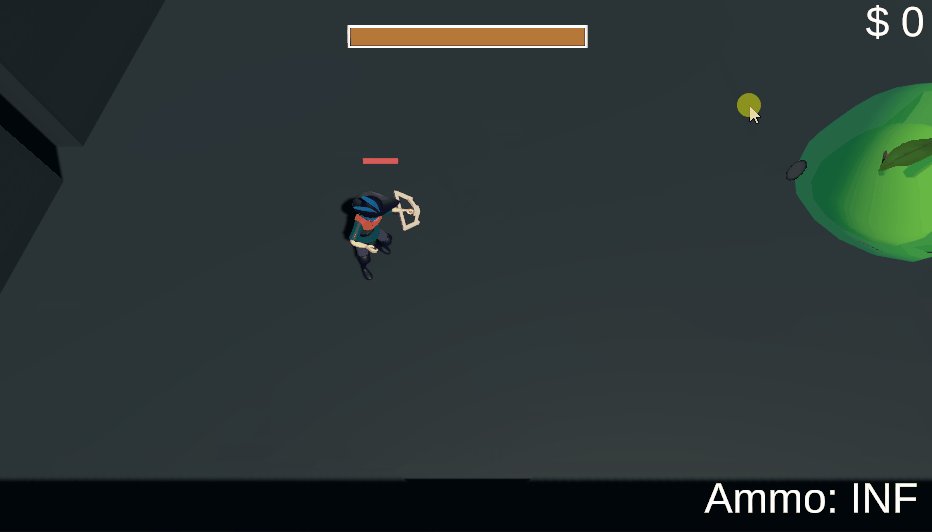
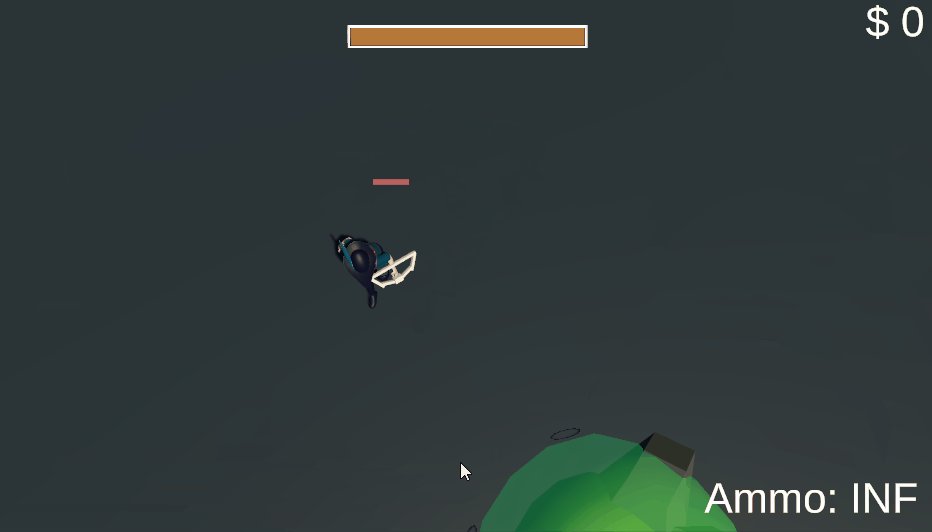
The first phase is fairly simple where the boss would chase the player around the map while spitting balls of slime. Contact with the boss will cause damage to the player.
Chase Player
Spit Forward

Phase Two: Health is less than 60%
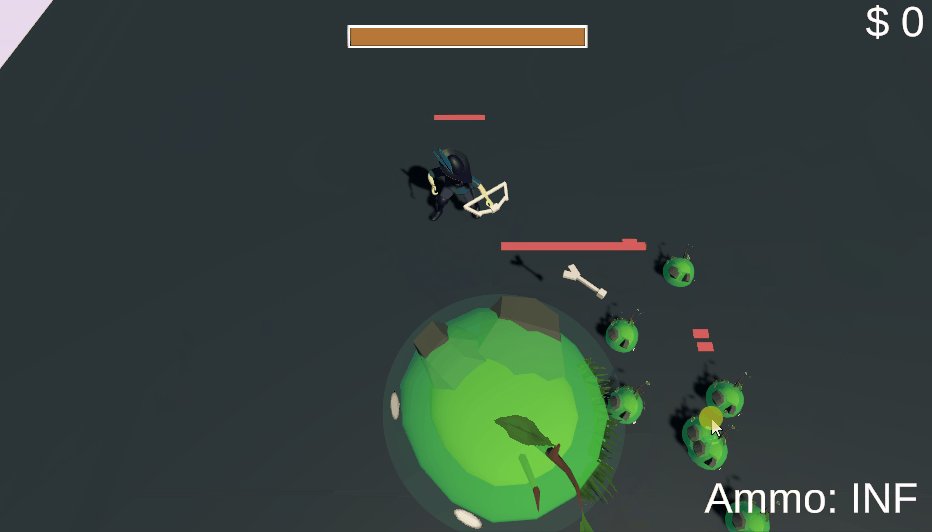
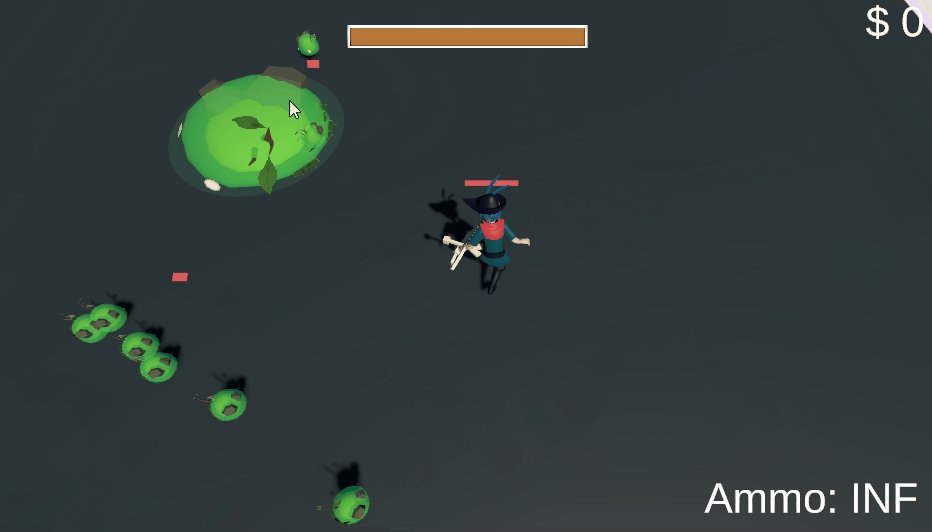
For phase two the boss would jump high into the air and chase the player around slamming into the floor. After slamming into the ground he would split up into many miniature versions of himself and reassemble.
Jump high into the air
Chase Player
Slam onto Ground
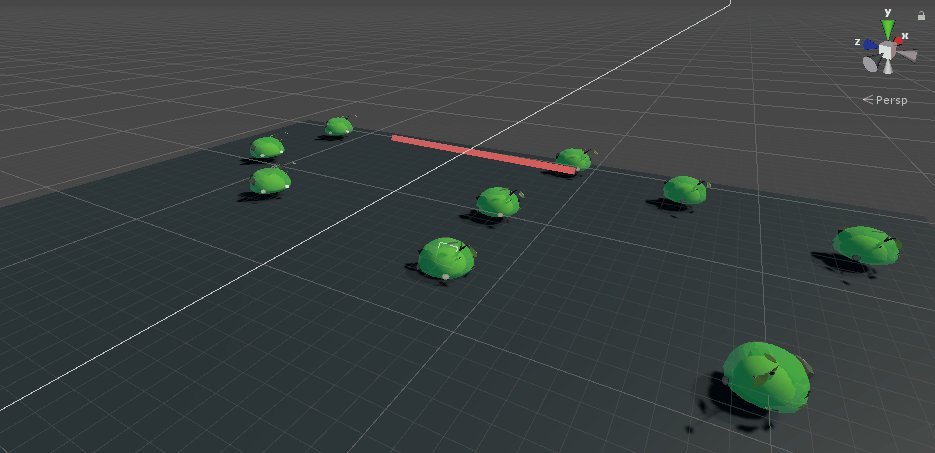
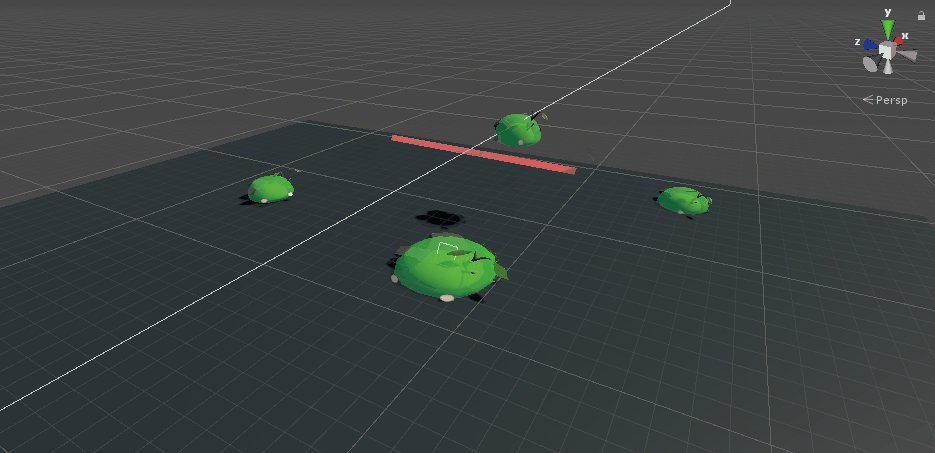
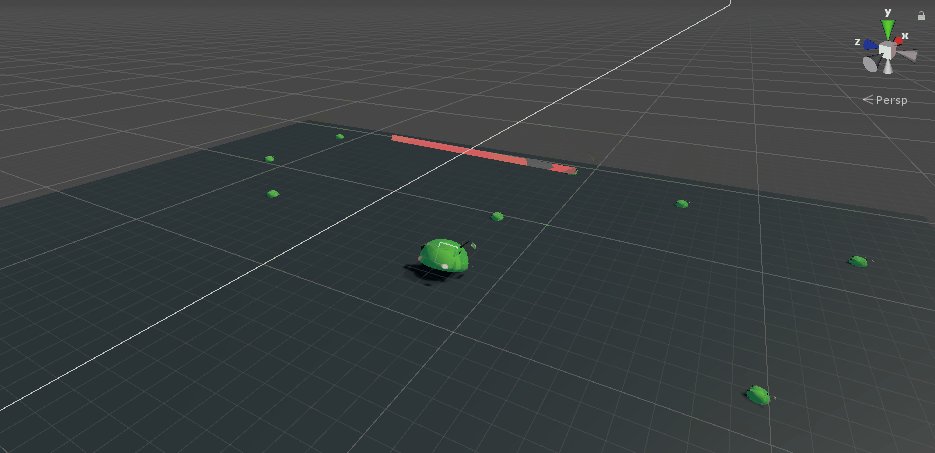
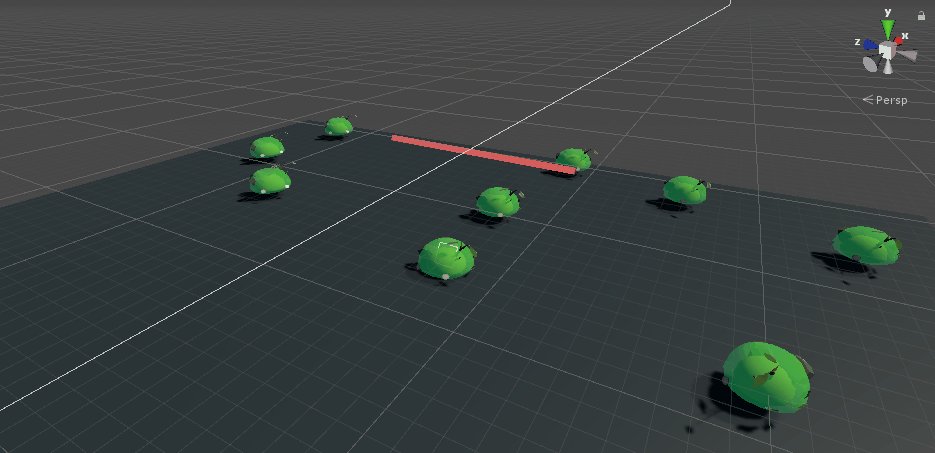
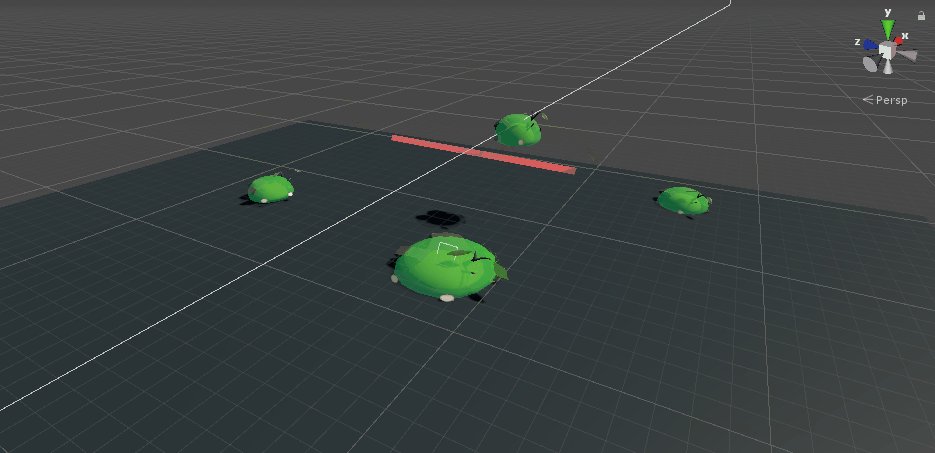
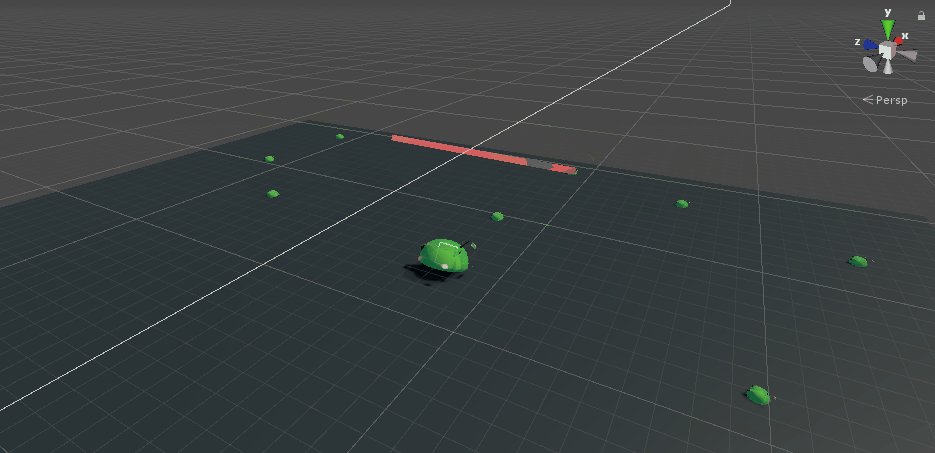
Split up into 5-15 miniature versions of the boss
Disable main Boss
Have miniature versions run away from player
Upon miniature versions death damage boss
After x seconds run back to main body

Phase Three: Health is greater than 30%
For the third phase the boss will begin spinning in circles and will rapidly bounce off the walls of the level attempting to hit the player.
Boss will spin
Boss contact damage increase
Boss will have an initial burst towards the player
Upon wall collision boss will bounce off
Upon player collision boss will bounce off
Boss loses no momentum